Wat gebeurt er bij een knipoog?

Een beeld zegt meer dan duizend woorden en goede (product)foto’s in je webwinkel zijn hiermee essentieel voor succes. Natuurlijk moet het product duidelijk zichtbaar op de foto staan, maar je mag best kijken of je de foto niet een beetje kunt opleuken. Hoe creatief ben jij?
Naar afbeeldingen op websites zijn al veel onderzoeken gedaan en de meeste zaken zijn eigenlijk best logisch. Zo is het belangrijk dat mensen zich kunnen identificeren met de persoon op de foto. Is jouw doelgroep de 35-jarige man, dan moeten de modellen geen mannen van vijftig zijn. En als jouw doelgroep uit gamers bestaat, heeft het weinig zin om allemaal surfdudes op de foto te zetten. Logisch toch?
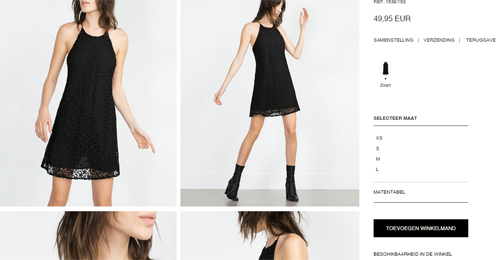
Wat al wat spannender wordt, is hoe je het model vervolgens op de foto zet. Het helpt om bij foto’s van mensen hun ogen of handen richting een call to action-button te laten gaan. Bezoekers van de website zullen de ogen of handen van die persoon op de foto al snel volgen. In dit voorbeeld zie je dat H&M de bezoeker wil attenderen op de prijs van het artikel.
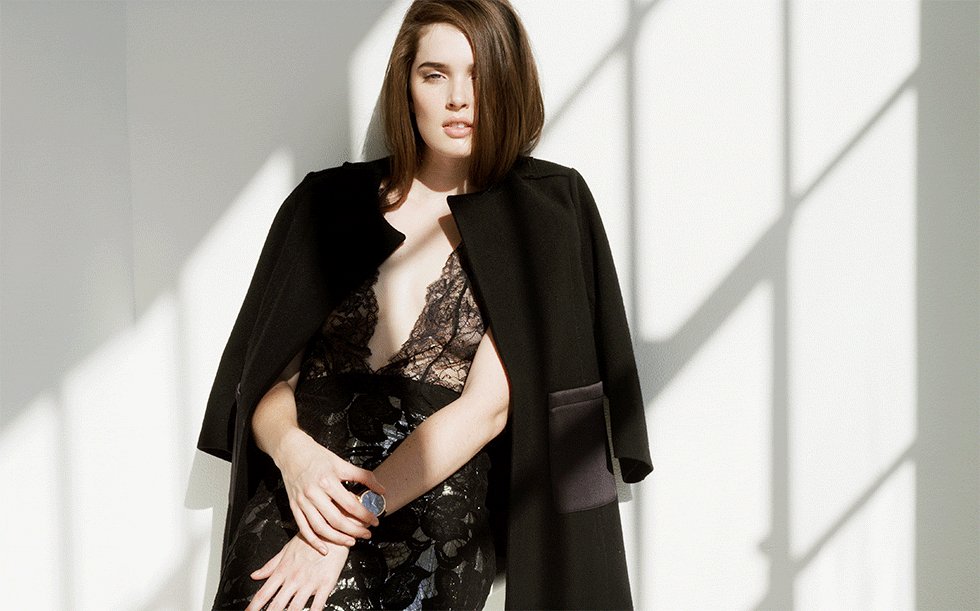
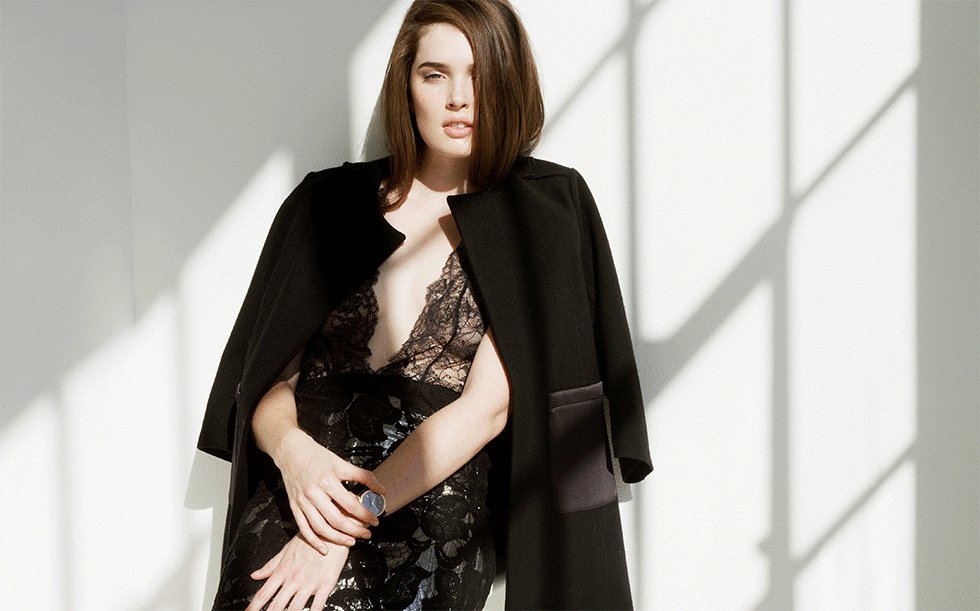
 Een loshangende hand richting de bestelbutton kan dus effect hebben op je conversie. Anders wordt het wanneer een model direct in de camera kijkt. Dat kan heel intensief overkomen. Dit gebeurt bijvoorbeeld bij de webwinkel Je M’Appelle. Al hun foto’s zijn voorzien van een prachtige dame die op sommige foto’s je direct aankijkt. Ogen van een vreemde die niet wegkijken, doen wat met het menselijk brein.
Een loshangende hand richting de bestelbutton kan dus effect hebben op je conversie. Anders wordt het wanneer een model direct in de camera kijkt. Dat kan heel intensief overkomen. Dit gebeurt bijvoorbeeld bij de webwinkel Je M’Appelle. Al hun foto’s zijn voorzien van een prachtige dame die op sommige foto’s je direct aankijkt. Ogen van een vreemde die niet wegkijken, doen wat met het menselijk brein.
Bovenstaande zaken worden door webwinkels die modellen gebruiken vrij vaak getest. Grotere webwinkels zoals Zalando, H&M of Zara hebben meestal meerdere foto’s waarop de kledingstukken met en zonder modellen te zien zijn. Foto’s van modellen die de bezoeker aankijken, of juist wegkijken, wisselen vaak af en artikelen die echt verkocht moeten worden hebben daarbij vaak een loshangende vinger of oogrichting naar de bestelbutton toe.

Creatief en je kunt er dus mee spelen. Wehkamp en Asos.com werken daarbij met filmpjes. Via een catwalk zie je het artikel niet alleen aan, maar ook bewegen in een 360-graden beeld. Dat is natuurlijk helemaal perfect, maar dit is helaas niet voor elke kleine webwinkelier te betalen. Zij zullen dus soms op andere manieren creatief moeten zijn.
Mogelijkheden zijn er daarvoor genoeg. Zo vinden wij het eigenlijk maar gek dat geen enkele webwinkel het concept Webshopdancing serieuzer heeft ingevoerd. We weten zeker dat een paar kleine ‘easter eggs’ binnen je webwinkel snel viral kunnen gaan. Vandaag kwamen wij een blog van de CEO van DandyLoop tegen waarbij hij de suggestie doet om kleine subtiele bewegingen aan foto’s toe te voegen. Wat doet het met jou als jij naar een productfoto kijkt van een mooi model met prachtige kleding en er verschijnt opeens een subtiele glimlach of knipoog in het beeld die snel weer wordt afgewisseld met een neutraal beeld? Je staat gegarandeerd even stil bij de foto. Ons lijkt het geen goed idee om een webwinkel met alleen maar knipogende modellen te vullen, maar een subtiele glimlach, een haarlok die opwaait, een schoen die even op de tenen staat of een waterdruppel die over het zwembad rolt kunnen leuke effecten geven en zullen de bezoekers bewust of onbewust intensiever naar je foto’s laten kijken.


Reacties